|
||
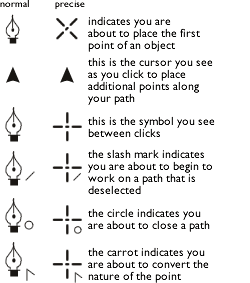
PHASES OF THE PEN TOOL:Depending on your preferences (under the Illustrator menu), your pen tool will either look like an old fashioned fountain pen icon, or a "precise cursor." These symbols flash quickly as you're working, so it's important to pay attention to make sure you're doing what you want.
|
|
|
THE NATURE OF ANCHOR POINTS:There are several kinds of anchor points - some are just dots, others may have seesaw-like "handles" that protrude from them. The most important thing to remember when editing points, or an object, is that it has to be selected before you can affect it.
|
||
CORNER POINTS:Select the pen tool and click within your image area. Move the pen tool icon and click again. Remember you can use guides dragged from the ruler to position anchor points with precision. Clicking places corner points, and as you click around, Illustrator connects those points with lines, called "strokes" when they are assigned a color and weight, or "paths" when they define an object or shape. Adjust the position of anchor points with your hollow arrow (direct selection) tool.
CURVE POINTS:When you click and drag in one motion, the point you place will be a curve point - one which changes the nature of the path from straight (as with corner points) to curved. The lines you see extending from a curve point as you drag are called handles. The point defines the position of the curve's apex and the handles anchor the nature of the curve. Use your hollow arrow tool to push and pull the handles, or to move the point along the path. As you continue to draw, your path takes shape. One good hint: you do not need a jillion points to create a path. One to define a corner, one to define a curve. If you try to define a curve with two or three (or more!) points, your line will be lumpy and bumpy and not great. Once you have completed your shape you can select anchor points with the hollow arrow tool to adjust them.
CURVES & CORNERS:Sometimes you may need to shift from a curved path into a straight path, and vice versa. To convert a corner point to a curve point, you need to create a curve handle. After placing the (second) corner point, click on it again, and drag. This drags a handle from the point, which will define the next section of the path as a curve. To change a curve point into a corner point, click on the point you created to disappear the handle from that side of the curve point. Move your cursor some distance away, and just click (no drag) to place a corner point. This creates a straight line segment. Hint: watch your pen tool when you place it over a point; you should see the little carrot symbol next to it, indicating you are about to convert the point from a curve to a corner or vice versa.
REVERSE CURVES:Another trick: changing a curve point to a reverse curve point - what I call scallops. After you place your first curve points (click & drag), hold the option key down to get a carrot symbol. Click & drag on the second point's handle which will create an independent handle - sort of like breaking the seesaw action of the handle so each half can be manipulated separately. Remember to click on the handle this time, and not the point. Using the option key to change the handle on a point is a very handy trick - it's the shortcut to choosing the "convert anchor point" tool, found under the pen tool. Remember, if you don't like what you get, toggle to your hollow arrow tool with the command key to adjust it.
|
||
ADDING, DELETING AND CONVERTING POINTS:If you've already drawn a shape that needs adjusting, there are three handy variations of the pen tool, hiding under it in the tool bar.
|
||
ADDING POINTS TO AN EXISTING PATH:The "add a point" tool is a pen with a + next
to it. To use it, just click on the path (the edge) of the shape where you want to create an additional anchor point. Use your hollow arrow to adjust its position.
CONVERTING CORNERS TO CURVES:Convert a corner point to a curve point
using the "convert
point" tool - it looks like an inverted V. After selecting this tool, click and drag on a point (in one motion) to pull handles from it. You can adjust the handles using your hollow arrow tool.
CONVERTING CURVES TO CORNERS:There are two ways to deal with converting a curve point to a corner, depending on whether you want to change change it to a normal corner point, or whether you want to create a reverse curve, or scallop. To change a curve point to a corner point, just click on
it with the carrot (convert point tool).
To change a curve to a reverse curve, select the point you want to edit using your hollow arrow tool. Make sure the handles for the point are showing. Click and drag the end of the handle you want to adjust. This will "break" the handle at the anchor point, or apex of the curve, and allow you to redirect the arc.
DELETING EXISTING POINTS:There are times when you've created a shape that isn't quite right, and adjusting things isn't working. You may want to consider deleting a point or two - it can smooth out curves. (It's also a great way to turn a square into a triangle.) Use the "pen minus" tool. It's easier to have the object you're working on selected, since you have to be fairly precise when clicking on the point you want to delete. That's all there is to it - select the object you need to edit, and click on the point(s) you want to eliminate.
|
||
Practice files: Drag the pdf icon to your Illustrator icon in the dock, then turn "layer 1" into a template. Add a second layer to draw on.
|
||

|
|||||||||||||||||||||||
 |
|||||||||||||||||||||||
 |
|||||||||||||||||||||||
 |
|||||||||||||||||||||||
 |
 |
 |
|||||||||||||||||||||