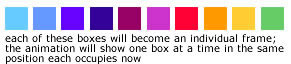
ANIMATIONSI don’t recommend creating animations in Fireworks, but because it utilizes frames, you can create moving images. There are no real special effects available, no “tweening” as you know it in Flash, and you can’t add sound. The simplest way to create an animation of something is to draw each image you need (or import them from Illustrator or Photoshop). You could create a new layer for each image, especially if the animation will remain in a fixed spot (rather than moving across the “stage”). Group individual shapes within an image so that it will be treated as a unit.
|
|
|
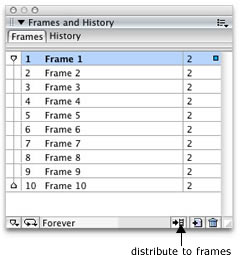
When everything is in place, select all (command A) and from the bottom of the Frames panel, click on the “distribute to frames” icon—it looks like a piece of film. |
|
|
Fireworks automatically adds the number of frames you need and moves
each image to it’s own frame. To speed up or slow down the animation, change the frame rate by double clicking in the frame rate column for each layer and changing the number. Lower numbers speed things up, and larger ones slow things down. NOTE: if you speed things up and can’t see the animation in the preview pane, test it in your browser instead. |
|
|
You can also create a symbol and have it animate in some very basic ways: rotate, scale, position, and alpha (opacity). Draw the object you want to animate or import it from Illustrator or Photoshop. Select it and convert it to a symbol using Modify > symbol > convert to symbol (F8). Make it a graphic. |
|
|
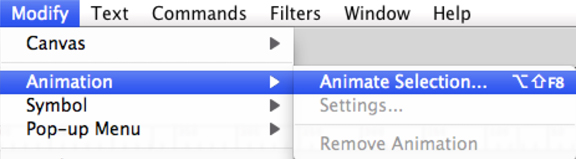
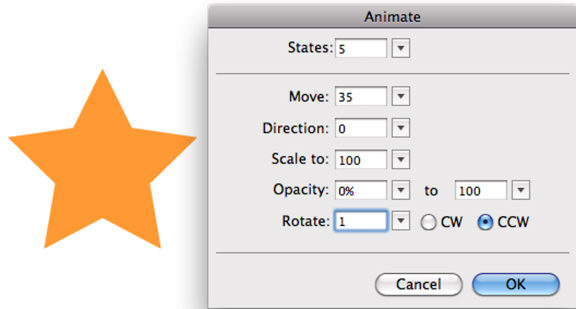
Make sure your new symbol is selected and go back to the Modify menu. Choose animation > animate selection. In the dialog box that pops up, select and specify the number of frames, movement, direction, scale, opacity, and rotation for your animation. You can change/edit these settings later if it doesn’t behave the way you want it to. |
|
|
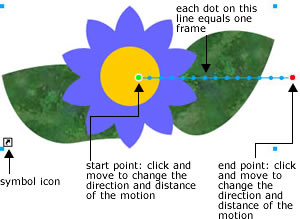
Your symbol now has some control points attached to it. Use these to adjust the distance your symbol moves, the direction of movement, and the initial placement of the symbol. If you want to change the opacity and scale properties, select the symbol and choose Modify > animation > properties to access the animation properties dialog box. |
|
|
|
|
|
|
|
|
|
|
|